管理について
ASP-Ranker! Proではブラウザーからアクセスできる管理画面にて全ての設定を簡単に行えます。基本設定や詳細設定、アカウントの一覧、アクセスログチェック、変更・削除等を管理者の立場で日々の管理がスムーズに出来るよう考慮して設計しております。
テンプレートファイル方式
ASP-Ranker! Proはテンプレートファイル(ページデザインファイル)を元に管理画面より指定されたディレクトリにランキングページを生成します。これは自動更新時間になるか又は管理画面より手動更新が行なわれると生成されます。
テンプレートファイル方式により、自由で大胆なレイアウトが可能です。また、お勧めサイトコーナー等からアクセスをお返ししたいサイト様へのリンク先配置変え等を、自動更新時にIN/OUT比率を感知し自動で行ってくれるので、更新作業の負担が圧倒的に減ります。
ランキングページ作成
ランキング付きのサイトをすでに運営中の場合、そのページをテンプレートファイルとして利用します。これからサイトを始めようという方は、まずサイトのデザインを決めてhtmlページを作成します。その際、ランキングの表示位置やお勧めサイト等、他のサイトへのリンクを掲載する位置を自由に、効果的に配置してください。
ランキングの配置は1位〜10位等の上から下への表タイプによる表示という概念にとらわれる事なくテーブルタグ等を使って自由にレイアウトできます。
デザインページが完成しましたら、あとはランキング参加サイトを表示したい位置にASP-Ranker! Pro専用の簡単なタグを挿入し完成です。
ASP-Ranker! Pro専用のタグとは
専用のタグでは、「この位置にランク1位のサイトのサイト名を表示する。サムネイルを表示する」等の細かい指示を、全てタグにて指定できます。
タグで指定できる動作は多数ありますが、幾つか抜粋いたします。
「指定IDの参加サイトをこの位置に表示」
「送っていただいたIN数に見合ったOUT数を自動でお返ししたい」
「1〜10位、3〜6位等の範囲を指定した中でランダムで1サイト選んでこの位置に表示」
「1〜10位、3〜6位等の範囲を指定した中でIN/OUT比率を感知し自動で1サイト選んでこの位置に表示」
多数のサイト管理者様の要望を取り入れた機能になっておりますので必要な動作は、ほぼ網羅しておりますが、ご要望があれば定期的にバージョンアップしていく予定です。
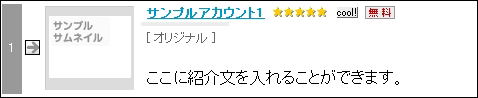
下の画像(図1)は、良く見かけるランキング表示項目を再現してみました。ランク1位のサイトの矢印マークやサイト名、カテゴリ名等を1つのテーブル内で表示したものです。このように表示したい項目を弊社指定のタグを挿入することで、紹介文、IN/OUTカウント数、サムネイル、コメント、管理者コメント、カテゴリ表示や各種アイコンやマーク、独自のアイコン等を自由自在に表示させることが可能となっております。
(図1)

簡単リスト表示機能
ランキング順1位〜10位など同形式のデザイン項目を縦長の表タイプランキングとして表示する場合、1サイト分のデザインを作成し、そのデザインファイルを元に連続して羅列する事もできます。
上記(図1)のようなデザイン項目ファイルを作り、サイト内に1行タグを挿入するだけで指定範囲の順位をリスト表示します。
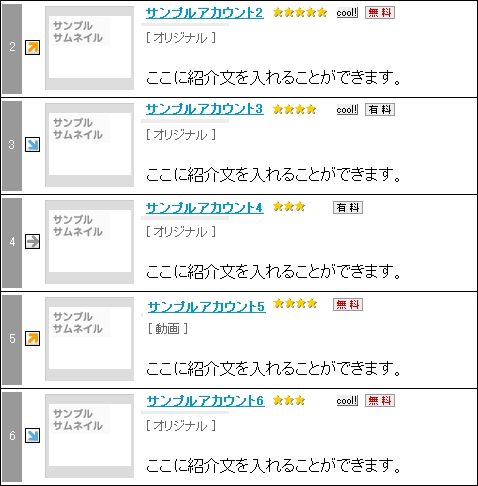
下記の(図2)は上記のデザイン項目ファイルを使い、2位〜6位までをリスト表示するように指定した例です。
カテゴリ別ランキングページや新着リストページ等を作成する時に便利です。
(図2)

|